티스토리 뷰
이번에 새로 제공되는 티스토리의 코드 블럭 기능은 에디터에서는 자동으로 하이라이팅이 지정되지만, 공개하면 하이라이팅이 되지 않습니다. 티스토리에서는 기존에 사용자들이 사용하던 하이라이팅 기능과 충돌을 방지하기 위해서 코드블럭을 HTML로 자동으로 만들어 주는 기능까지만 제공한다고 합니다.
https://notice.tistory.com/2483
코드블럭으로 소스코드 작성하기
코드 블럭 삽입하기 개발자 블로거를 위하여 코드 삽입 기능을 제공합니다. 코드 블럭은 소스코드를 입력하고 보기 좋게 공유하는 것을 돕는 기능입니다. 툴바 메뉴에서 더보기 > 코드블럭을 선택하여 사용할 수..
notice.tistory.com
그래서 highlight.js를 이용해서 하이라이팅하는 방법을 알아보겠습니다.
https://github.com/highlightjs/highlight.js
highlightjs/highlight.js
Javascript syntax highlighter. Contribute to highlightjs/highlight.js development by creating an account on GitHub.
github.com
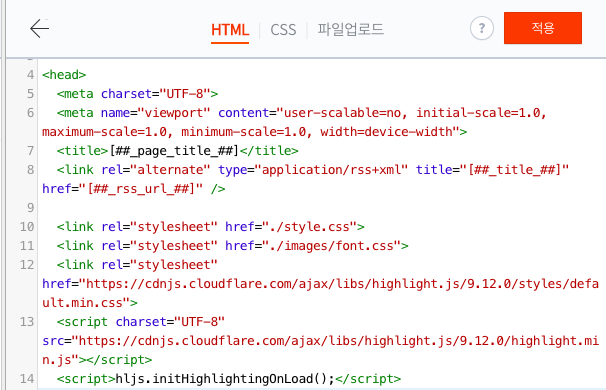
사용방법은 매우 간단합니다. 스킨편집 모드에서 다음의 3줄을 넣기만 하면 됩니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css">
<script charset="UTF-8" src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>다음처럼 입력후 저장하면 됩니다.

반응형
'개인' 카테고리의 다른 글
| [유틸리티] 윈도우의 현재 폴더 사용 용량 확인 프로그램 (0) | 2017.12.07 |
|---|---|
| 의미 없는 무한반복 (0) | 2017.06.28 |
| [게임] 롤러코스터 타이쿤2 맥용 (0) | 2017.04.19 |
| [게임] 스타크래프트 1.18 무료 공개 (0) | 2017.04.19 |
| [윈도우] svchost 확인하기 (0) | 2016.11.19 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- build
- bash
- 파이썬
- Python
- HIVE
- yarn
- HDFS
- Linux
- 정올
- SPARK
- Hadoop
- S3
- SQL
- 다이나믹
- 하둡
- AWS
- java
- 오류
- ubuntu
- 백준
- error
- airflow
- mysql
- hbase
- 하이브
- oozie
- Tez
- nodejs
- emr
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
