지난 시간에 이어서 간단한 플러그인을 개발하고 등록하는 방법에 대해서 알아보겠습니다. 지금 개발하는 플러그인은 프로퍼티 xml을 읽어서 표준 프로퍼티 파일로 변경하는 예제입니다.
예제 개발
다음의 xml 파일을 읽어서 프로퍼티 파일로 생성합니다. 작업 순서는 다음과 같습니다.
- 플러그인 작성
- 플러그인 저장
- 키 바인딩
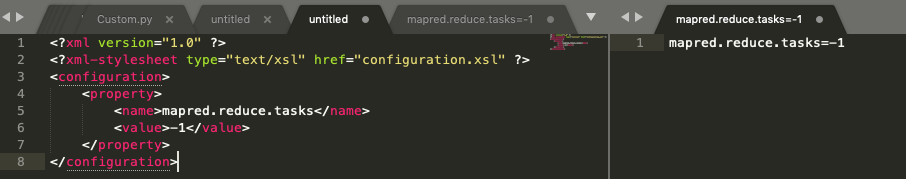
다음의 xml을 읽어서 property 형태로 변경합니다. 설정 파일 xml을 읽어서 어떤 값들이 설정되어 있는지 비교할 때 유용합니다.
xml
<?xml version="1.0" ?>
<?xml-stylesheet type="text/xsl" href="configuration.xsl" ?>
<configuration>
<property>
<name>mapred.reduce.tasks</name>
<value>-1</value>
</property>
</configuration>property
$ cat mapred.properties
mapred.reduce.tasks=-1플러그인 작성
플러그인은 다음과 같습니다. 현재창의 문자열을 읽어서 프로퍼티 문자열로 변경하고, 새창을 열어서 문자열을 붙여 넣습니다.
플러그인 저장
작성한 플러그인을 저장하는 위치는 [서브라임]\Data\Packages\User입니다. 기본 저장 위치에 저장하면 서브라임이 자동으로 플러그인을 인식하고 빌드합니다. 커맨드 창에서 빌드가 완료되는 것을 확인할 수 있습니다.
키 바인딩
커맨드 창에서 view.run_command를 이용해서 실행할 수 있지만 편의성을 위해 실행키를 등록하겠습니다. Preferences > Key Bindings를 클릭하면 키를 등록하는 창이 열립니다. 여기에 다음과 같이 등록합니다.

[
{ "keys": ["shift+ctrl+x"], "command": "xml2_property" } # window
{ "keys": ["super+shift+x"], "command": "xml2_property" } # mac
]실행
이제 XML 파일에서 키를 입력하면 다음과 같은 결과를 확인할 수 있습니다.

참고
반응형
'Tools' 카테고리의 다른 글
| [VS Code] 비쥬얼 스튜디오 코드 한글화 (0) | 2019.06.13 |
|---|---|
| [Intellij] 자주 사용하는 코드를 축약하여 제공 하는 라이브 템플릿(live template) 기능 사용 (0) | 2019.05.23 |
| [sublime] 서브라임 플러그인 개발 #1 (0) | 2019.05.09 |
| [vscode] vscode에서 파이썬 인터프리터의 버전 선택 (2) | 2019.05.02 |
| [eclipse] 맥용 이클립스 git에서 No password provided 오류 해결방법 (1) | 2019.02.21 |